Simulator - Einleitung
Klassenstrukturen
Der Simulator wird in Javascript gebaut, dadurch ergeben sich gewisse Rahmenbedingungen bzw. Bedingungen.
Es wird ausschließlich ECMA 5 Javascript verwendet, keine Frameworks, Bibliotheken, Transpiler oder ähnliches.
Entgegen populärer Meinung lässen sich auch mit Javascript Klassen und Vererbung realisieren.
Die Syntax ist etwas holprig, aber man gewöhnt sich schnell daran.
Simulator Klasse
Das ist die Hauptklasse für den Simulator.
Sie erstellt das SVG für das Rendering, lädt die entsprechend gewünschten Komponenten der Simulation und führt die eigentliche Simulation durch.
TriState Klasse
Die Klasse simuliert sogenannte Anschlüsse an den Komponten.
Zu den Eigenschaften gehören:
- relative Position (Koordinaten) des Anschlusses
- Status des Anschlusses (an, aus, nicht angeschlossen)
- Read-Only (d.h. wird nicht von aussen gesetzt). Z.B. für + oder - Anschlüsse
Komponenten
In der ersten Version gibt es folgende Komponenten:
- + bzw. - Anschlüsse (Power und Ground)
- Einzel-LED
- Taster
- Pull bzw. Push Wiederstände
Alle Komponenten erben von der BaseComponent Klasse.
Diese stellt die Funktionen für die Positionierung, Labels und das Rendering der Grafik selbst bereit.
Jede Komponente besteht aus eine JS Datei für die Logik und eine svg Grafik für die Darstellung.
Jede Komponente erstellt im Konstruktor ein oder mehrere Anschlüsse bereit.
Komponenten wie + und - Anschlüsse enthalten keine weitere Logik.
Komponenten wie z.B. eine LED führen im setup eigene Logik aus, hier z.B. definitionen für Farbverläufe der LED.
Die jeweiligen io-Funktionen kopieren die anliegenen Zustände der Anschlüsse und setzten diese zurück.
Hier ist jeweils keine weitere Logik.
Die eigentliche Logik für die Simulation ist in der update() Funktion.
Hier werden die gespeichtern Stati zu berechnung der neuen Stati verwendet.
Im Beispiel der LED: ist Anschluss a positiv und Anschluss b negativ => LED leuchtet
Beispiel Taster: ist Taster gedrückt, ist Ausgang = Eingang, ansonsten ist Ausgang undefiniert.
Komponenten können auch interaktive Elemente sein, bei den Klick-Events empfangen und verarbeitet werden.
Verkabelung
Die letzte Klasse ist die Wire Klasse. Diese sorgt dafür, dass die verschiedenen Anschlüsse miteinander verbunden sind und Zustände austauschen.
Jede Leitung kann an 2 oder mehr Anschlüsse verbunden werden.
Es darf bei einem Simulationsschritt aber nur jeweils ein Anschluss ein Signal auf die Leitung geben. Geben mehrere ein Signal, wird ein Fehler erzugt und die Simulation abgebrochen. Dies entspräche einem Kurzschluss in der Logik.
Zusätzlich du den eigentlichen Verbindungen kann die Klasse auch reine visuelle Punkte aufnehmen, damit die Leitungen schön verlegt werden. Ebenso können die Leitungen aufgebrochen und neu verbunden werden.
Simulation
Die eigentliche Simulations-Routine ist die Simulator.tick() Funktion.
Die führt durch:
- Jede Komponente kopiert die Eingangswerte ihrer Anschlüsse in einen internen Speicher. Dieser wird für die Simulation verwendet. So können sich zwischenzeitlich die Werte an den Anschlüssen ändern, ohne das Probleme entstehen.
- Jede Komponente führt die interne Simulation für sich aus (Logische Funktionen, Zustandsänderung. etc.)
Gibt die Funktion true zurück, wird die Simulation für diesen Tick erneut durchlaufen. - Jede Leitung zwischen den Komponenten aktualisert ihren Zustand und geht entsprechend in einen der 2 Zustände: An oder Aus. Auch hier kann true zurückgegeben, um die Simulation erneut durchlaufen zu lassen
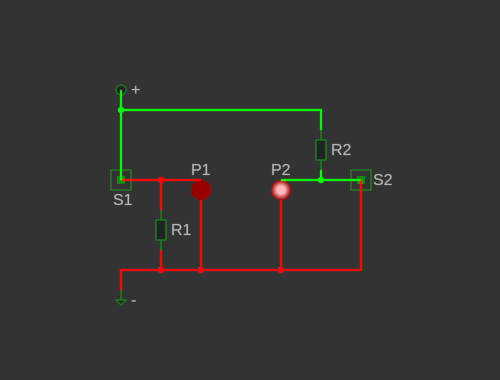
Soviel zur Theorie, hier das ganze in Aktion:
Hier gibt es 2 Taster S1 und S2.
Wird S1 gedrückt, geht P1 an.
Hier sieht man die Funktion von R1 als Pull-Down Element.
Ist S1 nicht gedrückt, hat der Ausgang "undefiniert", da der Kontakt offen ist. R1 "zieht" durch die Verbindung mit - die Leitung auf -. Dadurch sind an beiden Anschlüssen der LED - und die LED ist aus.
Analog dazu die Funktion von R2 als Pull-Up. Dieser "zieht" die Leitung auf +, es sei denn S2 wird gedrückt. Dann gibt es eine Verbindung mit - und die LED ist wieder aus.
Weiter zu Rendering