Update: JavaScript version of the Path Animator tool
I was able to create a JavaScript version of the Path Animator tool described in the previous article.
It is basically function equivalent to the C++ version with only minor differences.
The good
The output is a single html file with all functionality included, no image, no external scripts, no frameworks. A single file, just download it, save it and open in the browsers of your choice (tested with Chrome(ium) and Firefox.
It does not need any server side parts, nothing to hack, register somewhere and so on. If you load a huge image or exploit something you'll only be killing your browser.
Also the browser is used to show you the image directly, so you get instant feedback if everything looks right. No need to hit refresh in your image viewer.
The (not so) bad
I'm also surprised by the speed, it is way slower than the C++ version but still quite quick, a few seconds to generate
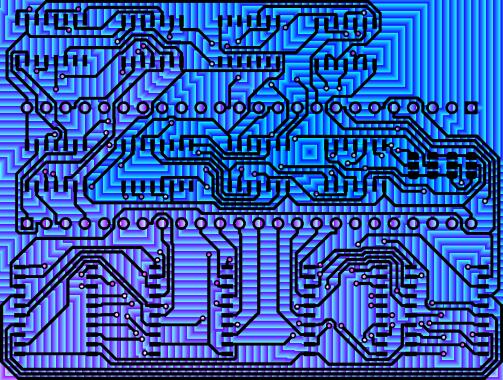
the path for the circuit board. The C++ takes less than a second.
There is only one catch: Browser support for 16 bit images is not there yet, so I had to change the output.
Instead of using the red channel alone, I'm splitting the distance to red and green. Red is the higher bits, green to lower 8 bits. To combine it, calculate red channel*255 + blue channel. This will be explained in the article for use in blender.
The ugly
Well, the output is a single html page with all html, css and js included, no external things, so it's a bit messy there. Also there is basically no design, form follows function ;)
The link
So you want to give it try, right click on the link, save as html somewhere on your system and open it in a browser.